SharePoint's Choice Fields: how to arrange checkboxes or radiobutto in one row
Of course there are multiple reasons to use checkboxes or radiobuttons - even in SharePoint.
But the most common problem: if you have more than three choices your form is blowing up.
The solution is to arrange them in a row.
To do so we need to take a deeper look.
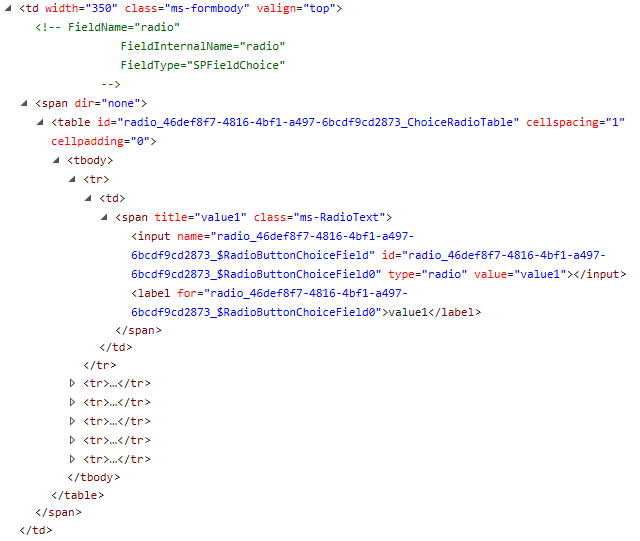
This is the default generated html of the radiobuttons (the closed <tr>-tags are similar to the opened one):
Luckily SharePoint does not need the correct HTML structure, so we can move the content of the <td>-tags into the first one.
The easiest way to do so is to use jQuery.
But the most common problem: if you have more than three choices your form is blowing up.
The solution is to arrange them in a row.
To do so we need to take a deeper look.
This is the default generated html of the radiobuttons (the closed <tr>-tags are similar to the opened one):
Luckily SharePoint does not need the correct HTML structure, so we can move the content of the <td>-tags into the first one.
The easiest way to do so is to use jQuery.
1 2 3 4 | function alignRadioBox(fieldName) { // append all ratiobuttons to the first one $("[id^='" + fieldName + "'] tbody tr td .ms-RadioText:gt(0)").appendTo($("[id^='" + fieldName + "'] tbody tr td .ms-RadioText:eq(0)")); } |


Comments
Post a Comment